You can read my story of how I ended up taking the Scrimba courses in my article on why I learnt JavaScript. Whenever I undertake any learning, I always have a critical analysis hat on. I am looking at how they structure the course and how they present it. Scrimba courses were no exception to this. Some aspects were just incredible, others I found myself asking if it was nearly over yet.
Introduction to Scrimba
Launched in 2017 by CEO Per Borgen, Scrimba has become a leader in teaching coding. At the centre of the Scrimba approach is its unique coding platform. The platform is geared towards HTML, CSS, and JavaScript also with some of it’s many frameworks. Any of its community members can use Scrimba to make content to help teach coding. The course I undertook, were all developed in-house by the Scrimba team. The courses were: “Learn JavaScript“ and “Deep Dive into JavaScript“. I completed them through the Coursera platform.

The User Interface
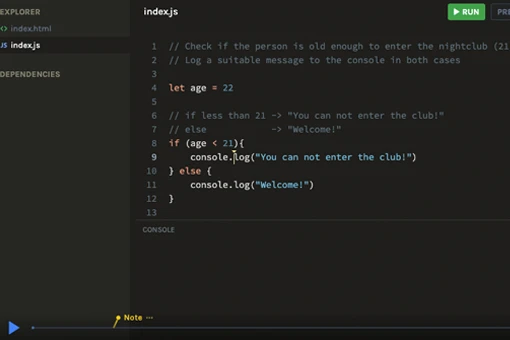
Both of the Scrimba courses I undertook used their own interactive video presentation platform. Scrimba is basically a coding platform. It has a file repository, a code editor, a developer console window and a browser window. The last two allow you to view the outcomes of your coding. The really cool aspect is that you can stop the video and interact with the code at any point. As long as you have a scrimba account active you can store any changes you make and review them at a later stage. The UI was just the most impressive system and really helped me progress quickly.
The introduction Course “Learn JavaScript”
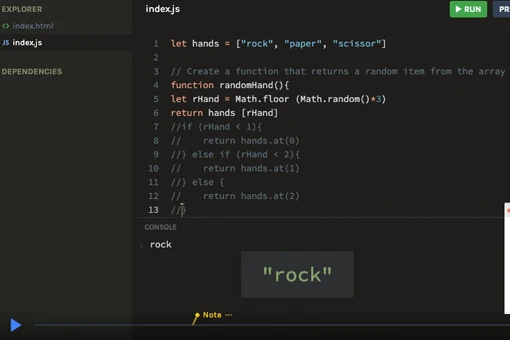
The course is run by Per Harold Borgen, the founder of Scrimba. It was fantastic, the explanations were clear and to the point. The best part of the course was the interactive projects that Per uses to help the user build up “muscle memory”.
There were three main projects:
- A people counter;
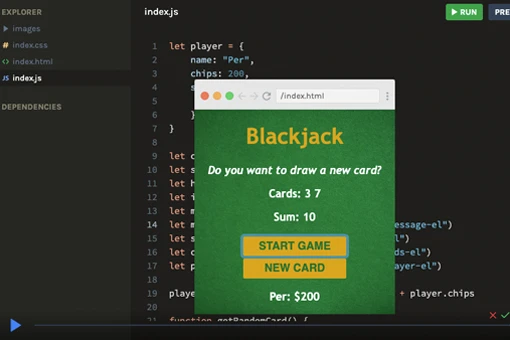
- A blackjack game; and
- A chrome extension for lead collection.

The approach is best practice from start to finish. Learning is scaffolded to give just-in-time solutions to problems. The new ideas are then used to undertake challenges. The user can stop the videos and having a go to write the code for themselves. As you carry out each challenge you can see your final project slowly building up step by step. As you progress, you’re challenged to remember code from the earlier sessions. The scaffolding is gradually removed and the learner is encouraged to internalise the material.
After completing the first course, I found I was able to generate simple JavaScript. I was able to take the ideas I’d learnt to generate code for my articulate storyline project. It helped me solve a big problem I was experiencing.
At the end of the course, I felt like I was an expert in JavaScript.
How wrong I was!
The Intermediate Course – “JavaScript a Deep Dive”
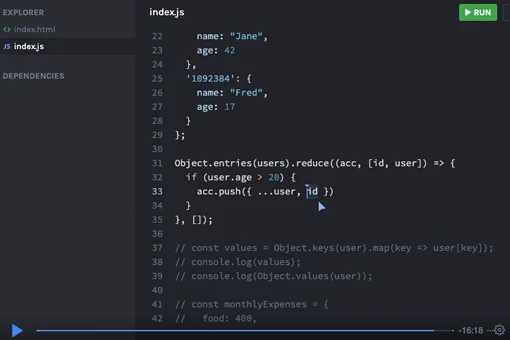
This course is run by Reed Barger with challenges presented by Per Borgen. This course is a deep dive into a content-heavy approach. Reed uses examples throughout, but the challenges are few and far between. The projects are tacked on to the end of the course. Worse still the projects are Reed showing you line by line how he wrote the code.

The active scaffolded learning approach used in course one seems a distant memory. What makes this course so turgid is the 14 to 16-minute videos of full-on content presentation. This requires a serious level of concentration. If you’re old school’ enough you’re scribbling notes down almost word for word trying to understand the ‘big idea’. To get through a 10-minute video took about an hour. Stopping and starting and making sure you didn’t miss an important keyword or phrase. Then trying to understand it in some sort of context.
The most disappointing aspect of the course was the projects. With the experience of first course, I hoped the projects would use a similar approach. I pushed hard through hours of videos of dry JavaScript code being explained. Explanations were plentiful. Trying to understand why you used one approach over another required deep concentration. This was not helped by only having a few challenges to play with. I was expecting great challenges and tests of the new knowledge in the projects. I was looking forward to an experience similar to the “Learn JavaScript” course. The projects in JavaScript Deep Dive, were a talk through by Reed. We use this code here and that code there. At this point the Scrimba platform became redundant. You could have simply watched these videos on YouTube.
This passive learning approach left me to find my own way to interact with the content. It forced me to try and keep up with the dialogue and do my own deeper discovery into the content. It left me with a lot of headaches and nowhere to really turn to get answers when I hit problems. I knew I needed to practice what I had learnt but there was nowhere to do anything like that. Despite the amazing Scrimba platform. I strongly feel that this course really needs a re-think on how it is constructed and presented. As a follow-up to the incredibly empowering “Learn JavaScript” course it falls short.
I don’t regret taking the second course “JavaScript a Deep Dive”. The content helped me develop further improvements with my understanding. I was somewhat surprised with the treatment of iterative functions. During the first course, these played a fundamental role, and a lot of importance was placed upon them. This was mainly due to the fact they were often misunderstood. It was therefore confusing when the second course suggested not to use them. The Deep Dive course offered modern alternative approaches. These new methods improved the function and readability of the code. My question would be, why were the new methods not introduced in the beginner course?
Conclusions

To conclude, the Scrimba platform is an incredible tool. It offers a quick and easy way to play with code. I’ve seen it with HTML, CSS and JavaScript and think it’s an amazing tool. The tool’s potential is only limited by the imagination of those who create the courses. A very common theme with any resource used within an educational setting. Getting full use out of a tool takes time to create experiences. At the same time, it’s necessary to ensure the resource/tool does not become a hindrance. Striking the balance can be difficult and other factors like time to prepare content come into play.
The “Deep Dive into JavaScript” course needs to be re-developed. The re-development needs to better utilise the Scrimba platform. It also needs to create more active participation and scaffolded learning.
At the end of the day, I want to thank both Per and Reed for their content. It has helped launch me into the world of JavaScript programming. I’ve had a go at using it within Storyline and I know when needed I have a good idea of where to start. It has also been a really great experience to review the courses and reflect on both the teaching and learning processes.